1.實(shí)現(xiàn)效果

2.實(shí)現(xiàn)原理
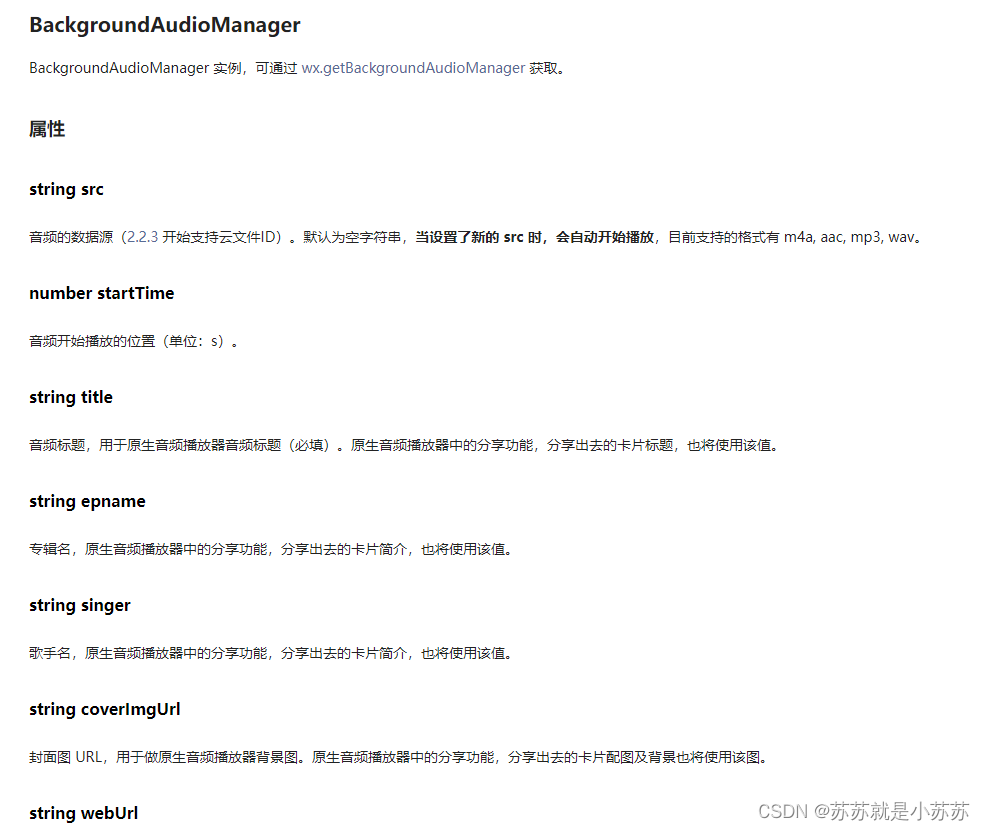
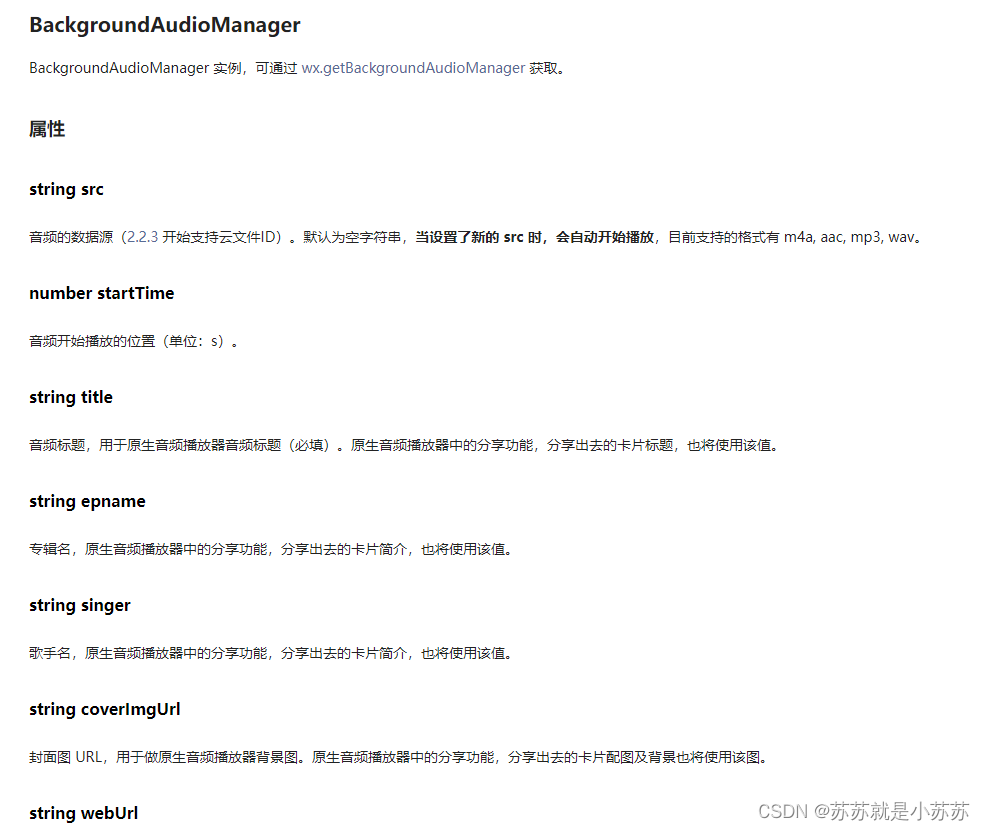
1、wx.getBackgroundAudioManager :
獲取全局唯一的背景音頻管理器。 小程序切入后臺,如果音頻處于播放狀態(tài),可以繼續(xù)播放。但是后臺狀態(tài)不能通過調(diào)用API操縱音頻的播放狀態(tài)。
從微信客戶端6.7.2版本開始,若需要在小程序切后臺后繼續(xù)播放音頻,需要在 app.json 中配置 requiredBackgroundModes 屬性。開發(fā)版和體驗(yàn)版上可以直接生效,正式版還需通過審核。
2、onUnload和onHide事件中暫停音樂的播放。
3、onShow中調(diào)用播放事件
4、在播放結(jié)束的事件中,再次播放,以達(dá)到循環(huán)播放的效果。

3.實(shí)現(xiàn)代碼
<image src="{{checked?'../img/stop.png':'../img/play.png'}}" class="music {{!checked && 'circle'}}" catchtap="checkMusic"></image>
<view catchtap="toNext" class="btn"> 去下一個頁面</view>
page {
background-color: aliceblue;
}
.music {
width: 86rpx;
height: 86rpx;
position: absolute;
top: 108rpx;
right: 10rpx;
z-index: 99;
}
.circle {
animation: cirlce 4s linear infinite;
}
@keyframes cirlce {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(359deg);
}
}
.btn {
margin: 550rpx auto 0;
width: 625rpx;
height: 80rpx;
background: linear-gradient(90deg, #dd8449 0%, #e28e74 52%, #dbb290 100%);
border-radius: 6rpx;
font-size: 30rpx;
color: #fff;
line-height: 80rpx;
text-align: center;
position: relative;
overflow: hidden;
}
.btn:after {
content: "";
background: #999;
position: absolute;
width: 750rpx;
height: 750rpx;
left: calc(50% - 375rpx);
top: calc(50% - 375rpx);
opacity: 0;
margin: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.4s ease-in-out;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
Page({
data: {
checked: false,
},
onShow: function () {
this.player(wx.getBackgroundAudioManager())
},
checkMusic() {
console.log(11)
this.setData({
checked: !this.data.checked
})
if (this.data.checked) {
wx.getBackgroundAudioManager().pause();
} else {
this.player(wx.getBackgroundAudioManager())
}
},
player(e) {
e.title = '蘇蘇的音樂'
e.src = "http://music.163.com/song/media/outer/url?id=36587407.mp3"
e.onEnded(() => {
this.player(wx.getBackgroundAudioManager())
})
},
onUnload: function () {
wx.getBackgroundAudioManager().stop();
},
onHide() {
wx.getBackgroundAudioManager().stop();
},
toNext() {
wx.navigateTo({
url: '/pages/jsCase/draw/index',
})
}
})
如果您的問題還未解決可以聯(lián)系站長付費(fèi)協(xié)助。

有問題可以加入技術(shù)QQ群一起交流學(xué)習(xí)
本站vip會員 請加入無憂模板網(wǎng) VIP群(50604020) PS:加入時備注用戶名或昵稱
普通注冊會員或訪客 請加入無憂模板網(wǎng) 技術(shù)交流群(50604130)
客服微信號:15898888535
聲明:本站所有文章資源內(nèi)容,如無特殊說明或標(biāo)注,均為采集網(wǎng)絡(luò)資源。如若內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系站長刪除。