小程序復制功能 復制按鈕代碼 js wxml
小程序復制功能 復制按鈕代碼 js wxml
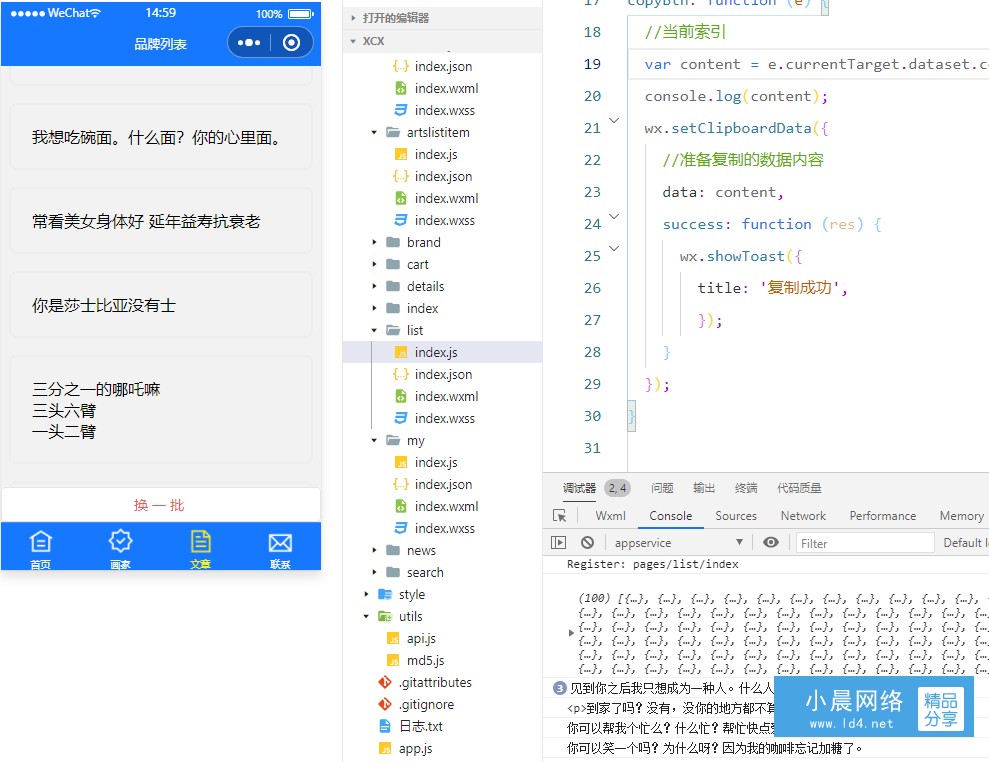
//點擊一鍵復制
copyBtn: function (e) {
//當前索引
var content = e.currentTarget.dataset.content;
console.log(content);
wx.setClipboardData({
//準備復制的數據內容
data: content,
success: function (res) {
wx.showToast({
title: '復制成功',
});
}
});
}
<view>
<view class="joke-content" wx:for="{{jokelist}}">
<rich-text nodes="{{item.content}}" bindtap='copyBtn' data-content='{{item.content}}'></rich-text>
</view>
<button bindtap="exchange" id="btn">換一批</button>
</view>

如果您的問題還未解決可以聯系站長付費協助。

有問題可以加入技術QQ群一起交流學習
本站vip會員 請加入無憂模板網 VIP群(50604020) PS:加入時備注用戶名或昵稱
普通注冊會員或訪客 請加入無憂模板網 技術交流群(50604130)
客服微信號:15898888535
聲明:本站所有文章資源內容,如無特殊說明或標注,均為采集網絡資源。如若內容侵犯了原著者的合法權益,可聯系站長刪除。






